В настоящее время применение информационных технологий в учебном процессе стало неотъемлемой частью. Мультимедийные презентации, аудио-, видео-, офисные системы и другие программные приложения используются постоянно как в школах, так и в ВУЗах. Но существует финансовое ограничение, из-за которого учебное заведение может приобрести и установить на компьютеры только определенный пакет программ. Во многих учреждениях преподаватели подстраиваются под данные возможности [1]. Существуют ли альтернативные средства обучения, которые можно легко и быстро подготовить учителю на свой урок, тут же применить и показать своим ученикам всю красоту использования новых информационных технологий. Эту проблему решают новые «облачные» технологии. В настоящее время web-приложения могут являться эффективными помощниками в учебном процессе на основе Web 2.0 [2].
В курсе информатики для построения диаграмм и графиков мы в основном используем пакет Microsoft Office, графические редакторы Paint и Gimp, для создания блок-схем – конструктор алгоритмов. Альтернативой для данных программных приложений является online-сервис Draw.io.
Draw.io – инструмент для создания графиков, диаграмм и блок-схем в режиме online, различной сложности и структуры. Первое преимущество данного сервиса является то, что он находится в свободном доступе, без предварительной регистрации и установки программного обеспечение на компьютер. Во-вторых, простота в управлении. В-третьих, возможность красочно оформить свою работу, многообразие шрифтов, выбор цвета и заливки определенной области.
Возможности online-сервиса Draw.io:
- создание диаграмм;
- моделирование на UML;
- вставка в диаграмму изображения;
- графики;
- блок-схемы;
- формы и другое.
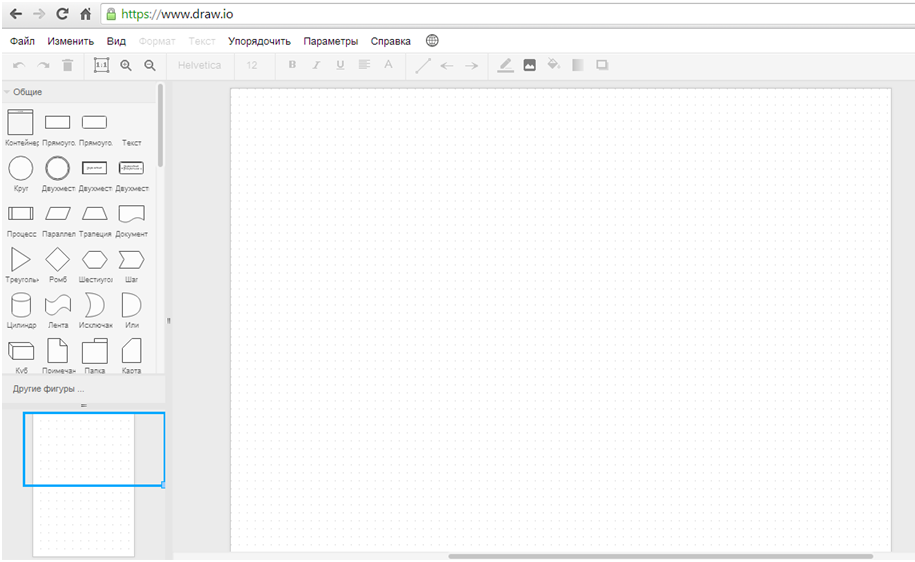
Интерфейс сервиса состоит из трех частей: меню в верхней части страницы; панель управления для построения диаграмм, графиков и блок-схем; панель инструментов; рабочая область (Рисунок 1).
Рисунок 1 – Окно сервиса.
Для того, чтобы создать графический объект, необходимо во вкладке Файл выбрать пункт «Создать новый документ». На панели объектов выбираем нужную категорию и переносим объект на рабочее поле. Объектов в панели слева достаточно, чтобы создать полноценную диаграмму или блок-схему.
При соединении объектов между собой необходимо выделить один и указателем мыши указать на второй. После этого появится зеленый флажок, который необходимо перенести на второй объект, тем самым создается соединение (Рисунок 2).
Рисунок 2 – Создание соединений.
Созданные графические объекты можно оформить в соответствии с требованиями или с учетом личных предпочтений. Для этого на панели инструментов расположены кнопки выбора стиля шрифта, цвета фона страницы документа или заливки/градиента объекта, цвет и толщина линий, добавление тени и прозрачности.
Рисунок 3 – Готовое изображение.
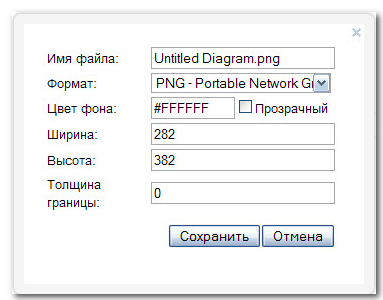
Готовое изображение (Рисунок 3) можно экспортировать на свой компьютер в различных форматах(PNG, GIF, JPG, PDF). Для этого нужно через меню Файл экспортировать сохранить созданный объект введя наименование файла и его расширение (Рисунок 4).
Рисунок 4 – Сохранение.
Сервис Draw.io можно синхронизировать с Google диском. Эта возможность позволяет создавать резервную копию и сохранять проект прямо на диск Google для дальнейшей работы в режиме online.
На практике в школе был проведен урок с использованием online-сервиса draw.io. Изучение нового материала по теме «Алгоритмизация» включало в себя знакомство со структурой и построением блок-схем. Данные урока выглядели следующим образом.
- Учебный предмет: Информатика и ИКТ
- Учебный класс: 8
- Тема урока: Алгоритм. Свойства алгоритмов. Способы записи алгоритмов.
- Тип урока: изучение нового материала.
Библиографический список
- Никифоров О.Ю., Селезнева А.Л. Виртуальные интерактивные стенды // Гуманитарные научные исследования. 2013. № 4
- Никифоров О.Ю., Корепина Т.А. Использование современных интернет-сервисов для работы с интеллект-картами // Современные научные исследования и инновации. 2013. № 4